GWT Highcharts 负值柱状图
GWT Highcharts 负值柱状图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解负值柱状图。
GWT Highcharts 负值柱状图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.DataLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.ColumnPlotOptions;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.COLUMN)
.setChartTitleText("Column chart with negative values");
chart.getXAxis()
.setCategories("Apples", "Oranges", "Pears", "Grapes", "Bananas");
chart.addSeries(chart.createSeries()
.setName("John")
.setPoints(new Number[] { 5, 3, 4, 7, 2 })
);
chart.addSeries(chart.createSeries()
.setName("Jane")
.setPoints(new Number[] { 2, -2, -3, 2, 1 })
);
chart.addSeries(chart.createSeries()
.setName("Joe")
.setPoints(new Number[] { 3, 4, 4, -2, 5 })
);
RootPanel.get().add(chart);
}
}
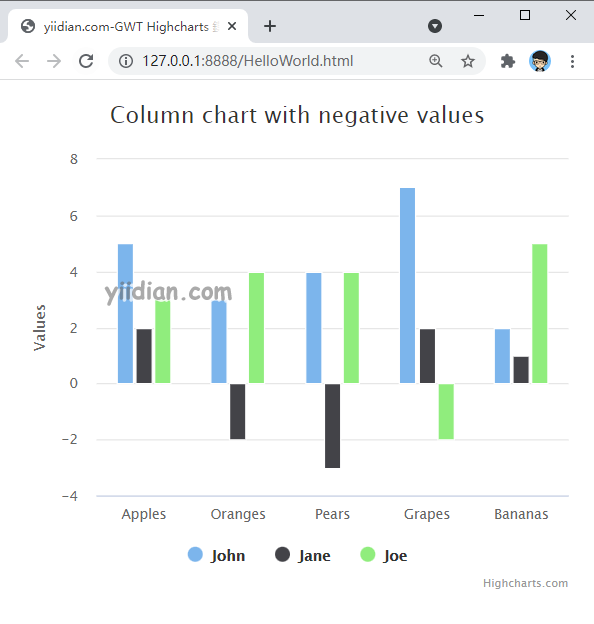
输出结果为:

热门文章
优秀文章


