GWT Highcharts 使用样条的区域图
GWT Highcharts 使用样条的区域图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解使用样条的区域图。
图表
将图表类型配置为基于“areaaspline”。chart.type决定图表的系列类型。此处,默认值为“line”。
chart.setType(Type.AREA_SPLINE);
GWT Highcharts 使用样条的区域图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.AreaPlotOptions;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Series.Type.AREA_SPLINE)
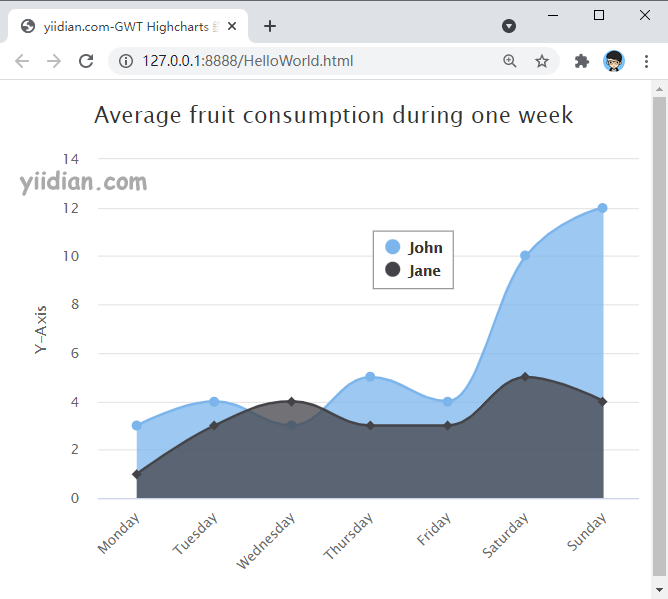
.setChartTitleText("Average fruit consumption during one week")
.setChartSubtitle(new ChartSubtitle()
.setStyle(new Style()
.setPosition("absolute")
.setRight("0px")
.setBottom("0px")
)
)
.setLegend(new Legend()
.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-150)
.setY(100)
.setFloating(true)
.setBorderWidth(1)
.setBackgroundColor("#FFFFFF")
)
.setToolTip(new ToolTip()
.setFormatter(
new ToolTipFormatter() {
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getSeriesName() + "</b><br/>" +
toolTipData.getXAsString() + ": " + toolTipData.getYAsLong();
}
}
)
)
.setCredits(new Credits()
.setEnabled(false)
)
.setAreaPlotOptions(new AreaPlotOptions()
.setFillOpacity(0.5)
);
chart.getXAxis()
.setCategories(
"Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"
);
chart.getYAxis()
.setAxisTitleText("Y-Axis")
.setLabels(new YAxisLabels()
.setFormatter(new AxisLabelsFormatter() {
public String format(AxisLabelsData axisLabelsData) {
return String.valueOf(axisLabelsData.getValueAsLong());
}
})
);
chart.addSeries(chart.createSeries()
.setName("John")
.setPoints(new Number[] {3, 4, 3, 5, 4, 10, 12})
);
chart.addSeries(chart.createSeries()
.setName("Jane")
.setPoints(new Number[] {1, 3, 4, 3, 3, 5, 4})
);
RootPanel.get().add(chart);
}
}
输出结果为:

热门文章
优秀文章


