GWT Highcharts 基本区域图
GWT Highcharts 基本区域图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解基本区域图。
GWT Highcharts 基本区域图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Series.Type.AREA)
.setChartTitleText("Historic and Estimated Worldwide Population Growth by Region")
.setChartSubtitleText("Source: Wikipedia.org")
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return toolTipData.getXAsString() + ": " +
NumberFormat.getFormat("#,###").format(toolTipData.getYAsDouble()) + " millions";
}
}));
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("1750", "1800", "1850", "1900", "1950", "1999", "2050");
xAxis.setTickmarkPlacement(XAxis.TickmarkPlacement.ON);
xAxis.setAxisTitleText(null);
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Billions");
yAxis.setLabels(new YAxisLabels()
.setFormatter(new AxisLabelsFormatter() {
@Override
public String format(AxisLabelsData axisLabelsData) {
return String.valueOf(axisLabelsData.getValueAsLong() / 1000);
}
}));
chart.addSeries(chart.createSeries()
.setName("Asia")
.setPoints(new Number[] { 502, 635, 809, 947, 1402, 3634, 5268 })
);
chart.addSeries(chart.createSeries()
.setName("Africa")
.setPoints(new Number[] { 106, 107, 111, 133, 221, 767, 1766 })
);
chart.addSeries(chart.createSeries()
.setName("Europe")
.setPoints(new Number[] { 163, 203, 276, 408, 547, 729, 628 })
);
chart.addSeries(chart.createSeries()
.setName("America")
.setPoints(new Number[] { 18, 31, 54, 156, 339, 818, 1201 })
);
chart.addSeries(chart.createSeries()
.setName("Oceania")
.setPoints(new Number[] { 2, 2, 2, 6, 13, 30, 46 })
);
RootPanel.get().add(chart);
}
}
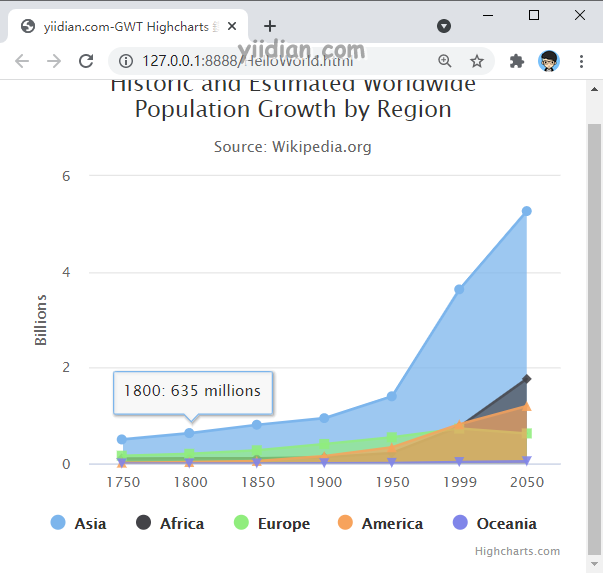
输出结果为:

热门文章
优秀文章


