GWT Highcharts 3D饼图
GWT Highcharts 3D饼图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解3D饼图。
option3D
将饼图类型配置为基于 3D。Options3D设置启用的 3D 选项。
chart.setOptions3D(new Options3D()
.setEnabled(true)
.setAlpha(45)
.setBeta(0)
.setDepth(100)
)
GWT Highcharts 3D饼图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.PieDataLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.*;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.PIE)
.setChartTitleText("3D Pie Chart Demo")
.setPlotBackgroundColor((String) null)
.setPlotBorderWidth(null)
.setPlotShadow(false)
.setPiePlotOptions(new PiePlotOptions()
.setAllowPointSelect(true)
.setCursor(PlotOptions.Cursor.POINTER)
.setPieDataLabels(new PieDataLabels()
.setConnectorColor("#000000")
.setEnabled(true)
.setColor("#000000")
.setFormatter(new DataLabelsFormatter() {
@Override
public String format(DataLabelsData dataLabelsData) {
return "<b>" + dataLabelsData.getPointName() + "</b>: " + dataLabelsData.getYAsDouble() + " %";
}
})
)
.setStartAngle(126)
.setDepth(75)
)
.setLegend(new Legend()
.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-100)
.setY(100)
.setFloating(true)
.setBorderWidth(1)
.setBackgroundColor("#FFFFFF")
.setShadow(true)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "" + toolTipData.getPointName() + ": " + toolTipData.getYAsDouble() + " %";
}
}))
.setColors("#EBEE00", "#FF00FF", "#0000FF")
.setOptions3D(new Options3D()
.setEnabled(true)
.setAlpha(45)
.setBeta(0)
.setDepth(100)
);
chart.addSeries(chart.createSeries()
.setName("Browser share")
.setPoints(new Point[]{
new Point("Dots", 80.0),
new Point("Fruit", 10.0),
new Point("Ghosts", 10.0)
})
);
RootPanel.get().add(chart);
}
}
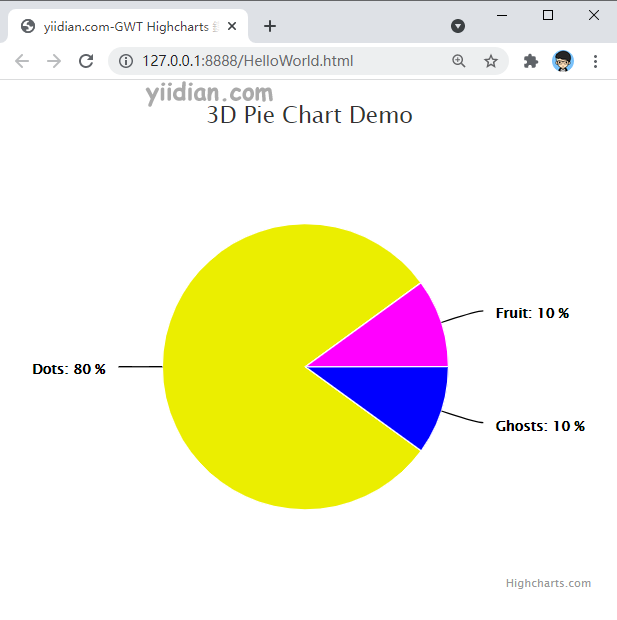
输出结果为:

热门文章
优秀文章


