GWT Google Charts 多级桑基图
以下是多级桑基图的示例。
我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个多级桑基图的例子。
GWT Google Charts 多级桑基图 配置
我们使用Sankey类来显示具有多个级别的桑基图图表。
Sankey chart = new Sankey();
GWT Google Charts 多级桑基图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.sankey.Sankey;
public class HelloWorld implements EntryPoint {
private Sankey chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.SANKEY);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Sankey();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "From");
data.addColumn(ColumnType.STRING, "To");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Brazil","Portugal",5);
data.addRow("Brazil","France",1 );
data.addRow("Brazil","Spain",1 );
data.addRow("Brazil","England",1 );
data.addRow("Canada","Portugal",1 );
data.addRow("Canada","France",5 );
data.addRow("Canada","England",1 );
data.addRow("Mexico","Portugal",1 );
data.addRow("Mexico","France",1 );
data.addRow("Mexico","Spain",5 );
data.addRow("Mexico","England",1 );
data.addRow("USA","Portugal",1 );
data.addRow("USA","France",1 );
data.addRow("USA","Spain",1 );
data.addRow("USA","England",5);
data.addRow("Portugal","Angola", 2 );
data.addRow("Portugal","Senegal", 1 );
data.addRow("Portugal", "Morocco", 1 );
data.addRow("Portugal","South Africa", 3 );
// Draw the chart
chart.draw(data);
chart.setWidth("600px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
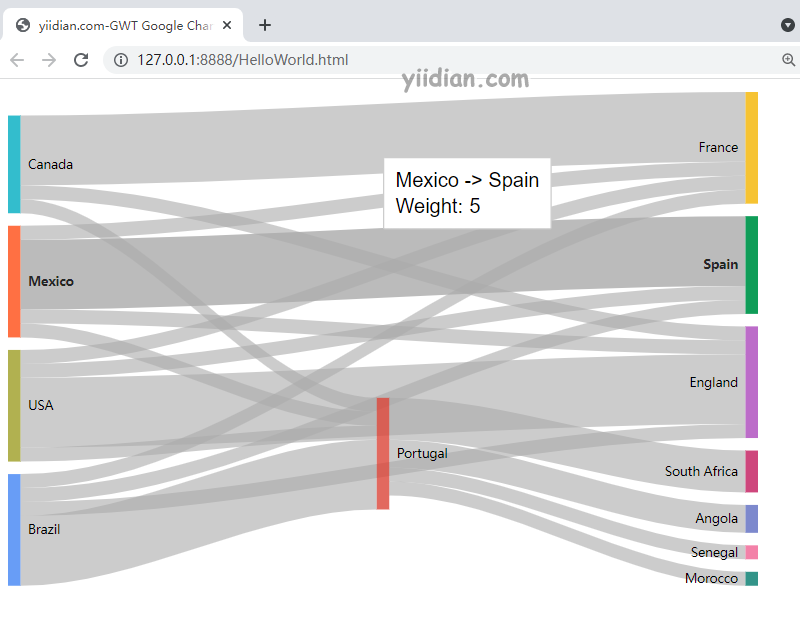
输出结果为:

热门文章
优秀文章


