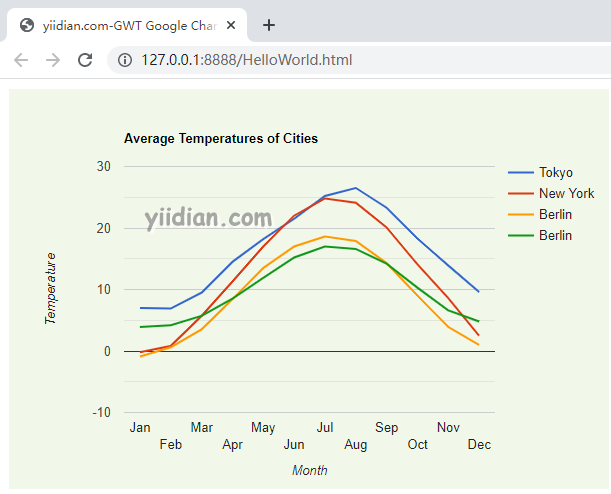
GWT Google Charts 定制背景色折线图
以下是定制背景色折线图的示例。
我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个定制背景色折线图的例子。
GWT Google Charts 定制背景色折线图 配置
我们使用setBackgroundColor方法来更改图表的背景颜色。
options.setBackgroundColor("#f1f8e9");
GWT Google Charts 定制背景色折线图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.*;
import com.googlecode.gwt.charts.client.options.*;
import com.googlecode.gwt.charts.client.util.ChartHelper;
public class HelloWorld implements EntryPoint {
private LineChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new LineChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Month");
data.addColumn(ColumnType.NUMBER, "Tokyo");
data.addColumn(ColumnType.NUMBER, "New York");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addRow("Jan", 7.0, -0.2, -0.9, 3.9);
data.addRow("Feb", 6.9, 0.8, 0.6, 4.2);
data.addRow("Mar", 9.5, 5.7, 3.5, 5.7);
data.addRow("Apr", 14.5, 11.3, 8.4, 8.5);
data.addRow("May", 18.2, 17.0, 13.5, 11.9);
data.addRow("Jun", 21.5, 22.0, 17.0, 15.2);
data.addRow("Jul", 25.2, 24.8, 18.6, 17.0);
data.addRow("Aug", 26.5, 24.1, 17.9, 16.6);
data.addRow("Sep", 23.3, 20.1, 14.3, 14.2);
data.addRow("Oct", 18.3, 14.1, 9.0, 10.3);
data.addRow("Nov", 13.9, 8.6, 3.9, 6.6);
data.addRow("Dec", 9.6, 2.5, 1.0, 4.8);
// Set options
LineChartOptions options = LineChartOptions.create();
options.setTitle("Average Temperatures of Cities");
options.setHAxis(HAxis.create("Month"));
options.setVAxis(VAxis.create("Temperature"));
options.setBackgroundColor("#f1f8e9");
// Draw the chart
chart.draw(data,options);
chart.setWidth("600px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
输出结果为:

热门文章
优秀文章


