GWT Google Charts 基本直方图
以下是基本直方图的示例。
我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个基本直方图的例子。
GWT Google Charts 基本直方图 配置
我们使用Histogram类来显示基本直方图。
// Histogram chart
Histogram chart = new Histogram();
GWT Google Charts 基本直方图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.*;
import com.googlecode.gwt.charts.client.options.*;
import com.googlecode.gwt.charts.client.util.ChartHelper;
public class HelloWorld implements EntryPoint {
private Histogram chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Histogram();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
Object[][] data = new Object[][] { { "Student Roll No", "height" },
{"1", 80},{"2", 55},{"3", 68},{"4", 80},{"5", 54},
{"6", 70},{"7", 85},{"8", 78},{"9", 70},{"10", 58},
{"11", 90},{"12", 65},{"13", 88},{"14", 82},{"15", 65},
{"16", 86},{"17", 45},{"18", 62},{"19", 84},{"20", 75},
{"21", 82},{"22", 75},{"23", 58},{"24", 70},{"25", 85}
};
DataTable dataTable = ChartHelper.arrayToDataTable(data);
// Set options
HistogramOptions options = HistogramOptions.create();
options.setTitle("Students height, in cm");
options.setLegend(Legend.create(LegendPosition.NONE));
// Draw the chart
chart.draw(dataTable,options);
chart.setWidth("600px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
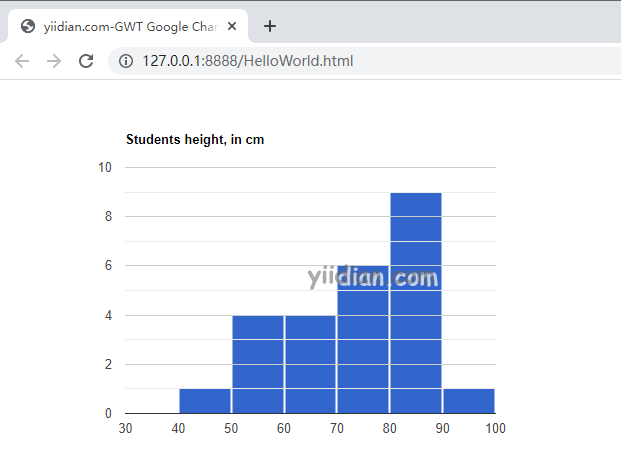
输出结果为:

热门文章
优秀文章


