GWT Google Charts 基本气泡图
以下是基本气泡图的示例。
我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个基本气泡图的例子。
GWT Google Charts 基本气泡图 配置
我们使用BubbleChart类来显示基本气泡图。
// bubble chart
BubbleChart chart = new BubbleChart();GWT Google Charts 基本气泡图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.*;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private BubbleChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new BubbleChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Id");
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("", 8, 12);
data.addRow("", 4, 5.5);
data.addRow("", 11, 14);
data.addRow("", 4, 5);
data.addRow("", 3, 3.5);
data.addRow("", 6.5, 7);
BubbleChartOptions options = BubbleChartOptions.create();
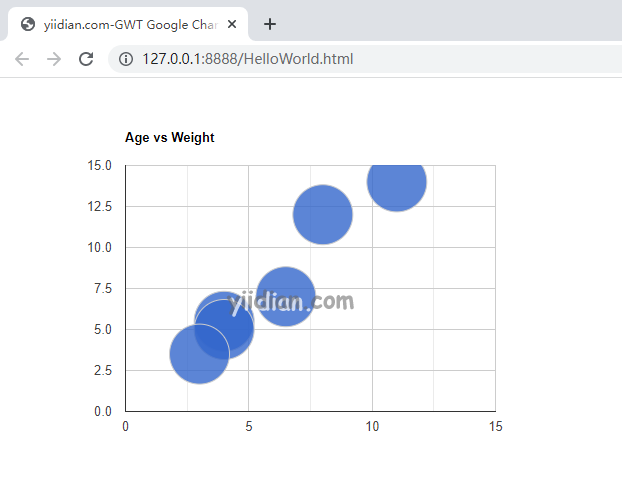
options.setTitle("Age vs Weight");
// Draw the chart
chart.draw(data,options);
chart.setWidth("600px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
输出结果为:

热门文章
优秀文章


