什么是DOM?
一、什么是DOM?
DOM,全称Document Object Model,即文档对象模型。
DOM描绘了一个层次化的树,允许开发人员添加、删除、修改页面的某一部分。
浏览器在解析HTML页面标记的时候,其实不是按照一行一行读取并解析的,而是将HTML页面中的每一个标记按照顺序在内存中组建一颗DOM树,组建好之后,按照树的结构将页面显示在浏览器的窗口中。
二、HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
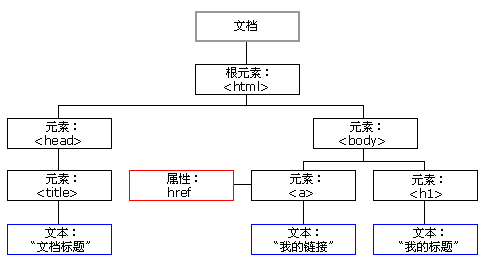
HTML DOM 模型被构造为对象的树。
HTML DOM 树

- 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
热门文章
优秀文章


