CSS表格
CSS 表格属性可以帮助您极大地改善表格的外观。
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
案例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>演示CSS表格属性</title>
<style type="text/css">
table{
/*设置表格的边框是否合并 separate : 分开 collapse: 合并*/
border-collapse:collapse;
}
</style>
</head>
<body>
<fieldset>
<legend>注册用户</legend>
<form action="" method="post">
<table border="1" align="center" width="400px">
<caption>新用户注册</caption>
<tr align="center">
<td>用户名:</td>
<td><input type="text" name="userName"/></td>
</tr>
<tr align="center">
<td>密码:</td>
<td><input type="password" name="userPwd"/></td>
</tr>
<tr align="center">
<td>性别:</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<tr align="center">
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="eat"/>吃饭
<input type="checkbox" name="hobby" value="sleep"/>睡觉
<input type="checkbox" name="hobby" value="play"/>玩游戏
</td>
</tr>
<tr align="center">
<td>城市:</td>
<td>
<select name="city">
<option value="">请选择城市</option>
<option value="gd">广州</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select>
</td>
</tr>
<tr align="center">
<td>头像:</td>
<td>
<input type="file" name="head">
</td>
</tr>
<tr align="center">
<td colspan="2" align="center">
<input type="submit" value="确认"/>
<input type="reset" value="取消"/>
</td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>
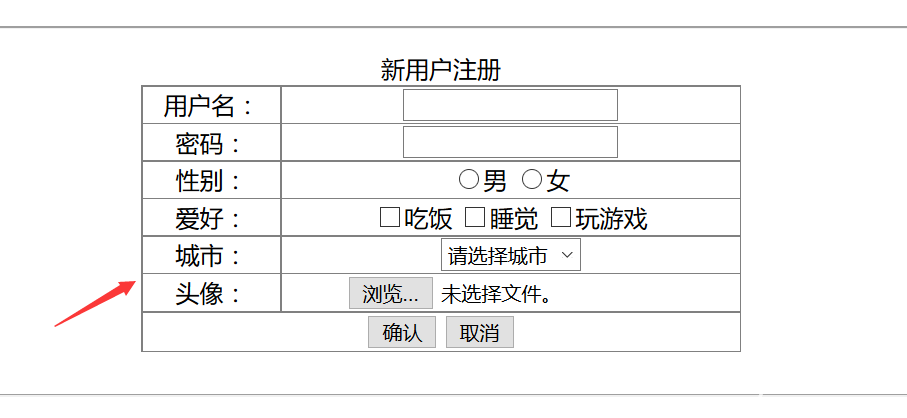
效果:

热门文章
优秀文章


