CSS定位
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
案例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>演示CSS定位</title>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
background-color: red;
}
#div2{
width: 100px;
height: 100px;
background-color: blue;
}
#div3{
width: 100px;
height: 100px;
background-color: green;
/*
position: relative;
*/
position:absolute;
top:30px;
left:30px;
}
</style>
</head>
<body>
<div id="div1">一点教程网</div>
<div id="div2">http://www.yiidian.com</div>
<div id="div3">CSS教程</div>
</body>
</html>
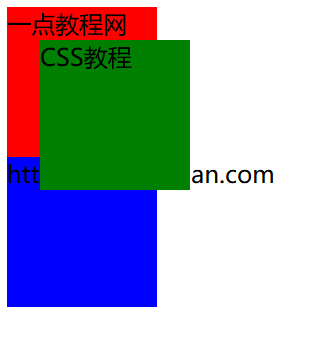
效果:

热门文章
优秀文章


