CSS列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
| marker-offset |
案例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>演示CSS列表属性</title>
<style type="text/css">
ul{
/*改变类型符号*/
list-style-type: none;
/*把图片设置为类型符号*/
list-style-image: url("star.jpg");
}
</style>
</head>
<body>
<ul>
<li>糖醋排骨</li>
<li>酸菜鱼</li>
<li>铁板牛肉</li>
</ul>
</body>
</html>
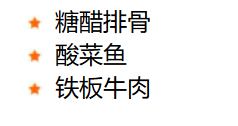
效果:

热门文章
优秀文章


