源码简介
【精品源码】基于微信云的药膳典小程序
项目描述
Hi,大家好,今天分享的项目是《基于微信云的药膳典小程序》
摘要
当代人虽然越来越注重养生,却盲目的补进不适合自己的药膳或汤,反而影响了健康,经常自己误判食错药膳等,“药膳典”小程序是针对这一现象来根据用户的身体信息,个人喜好,为用户量身制定药膳食谱进行调理身体,本设计以微信开发者工具为主,使用HTML,CSS,Javasciprt,及微信云开发编写。本文对食谱数据库的建立进行了深入细致的分析,能准确,快捷的为用户搭配适合个人体质的药膳食谱,此数据库通过与小程序的连接,可以为用户实时更新各种食谱。
开发背景
人们的生活节奏越来越快,在忙碌的工作时间,上班族选择了利用互联网及各种点餐系统随意应对自己的三餐。在我国步入富裕的小康社会过程中,大家事业有所进展,生活质量不断提高,但肥胖等系列的现代病以及富贵病也开始大量出现。人们对饮食需求由开始的解决温饱问题向追求保健强身,调养生息的方向发展,然而大家不会花大量时间去研究哪些食材是否真正适合放在一起,哪些食材组合才能真正达到最佳效果。主观认为这些养生食材只要是吃了就一定会达到滋补的效果,盲目的胡乱搭配或许不但没有益处,反而会伤及身体。现在人们大都是在网上购物,使用手机支付,本文研究“药膳典”的微信小程序,解决了用户想使用药膳来进补身体而不必盲目进食的痛点,小程序使用方便,不需下载,用户打开微信,搜索小程序名称即可使用。“药膳典”小程序设计的食谱丰富,功效齐全。能满足大多数用户的需求,还能与微信公众号关联,为用户推送关于养生类的文章或视频。
系统平台搭建
注册小程序的开发账号—获取APPID—安装开发者工具—创建项目—输入APPID—创建项目。
-
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page,每个界面由四个文件组成,主要包含js文件,wxml文件,wxss文件以及json文件。 -
json文件,主要是对于程序进行全局的配置,可以设置页面文件的路径,窗口的设置,如导航栏(Tabbar)的的跳转页面。 -
js文件,主要是编写小程序的逻辑层,是由 javascript进行编写,该层主要用于与视图层进行交互,将处理的数据发送到视图层,视图层对处理的数据进行反馈。逻辑层所涉及的函数主要包含getAPP,该函数用于获取小程序的视图层所传入的参数。 -
wxml文件,微信小程序的视图层,主要是对小程序的可视页面进行编写, Wxml文件可进行数据绑定、列表渲染、条件渲染等。 -
wxss文件,主要用于设置小程序的页面样式,使其美观,整洁。
软件设计中最重要的是模块,模块在程序中是数据说明、可执行语句等程序对象的集合,如高级语言中的过程、函数、子程序等等。模块是可组合,分解和更新的单元。
模块有以下基本属性:
-
接口:指模块的输入与输出。 -
功能:指模块实现什么功能。 -
逻辑:描述内部如何实现要求的功能及所需的数据。 -
状态:该模块的运行环境,即模块的调用与被调用关系。
运行环境
微信开发者工具
项目技术
-
微信小程序 -
微信小程序云开发 -
微信小程序隐函数 -
微信小程序云数据库 -
微信小小程序云存储 -
微信小程序云控制台 -
nodejs -
HTML -
CSS -
JS(ES6) -
VantWeapp -
NoSQL
数据库文件
解压后在项目根目录下有以下文件是数据库文件说明collections.md
注:在实际使用中,只创建数据库就行
云函数说明
解压后在项目根目录下有以下文件是云函数说明cloud-function.md
在实际使用中需要先上传隐函数才能使用 如果数据库文件超20M请把数据库文件拆出上传到百度网盘,提供百度网盘分享地址
参考连接
-
(node.js)https://nodejs.org/en/ -
(vant weapp)https://vant-contrib.gitee.io/vant-weapp/#/intro -
(微信小程序官方文档)https://developers.weixin.qq.com/miniprogram/dev/framework/
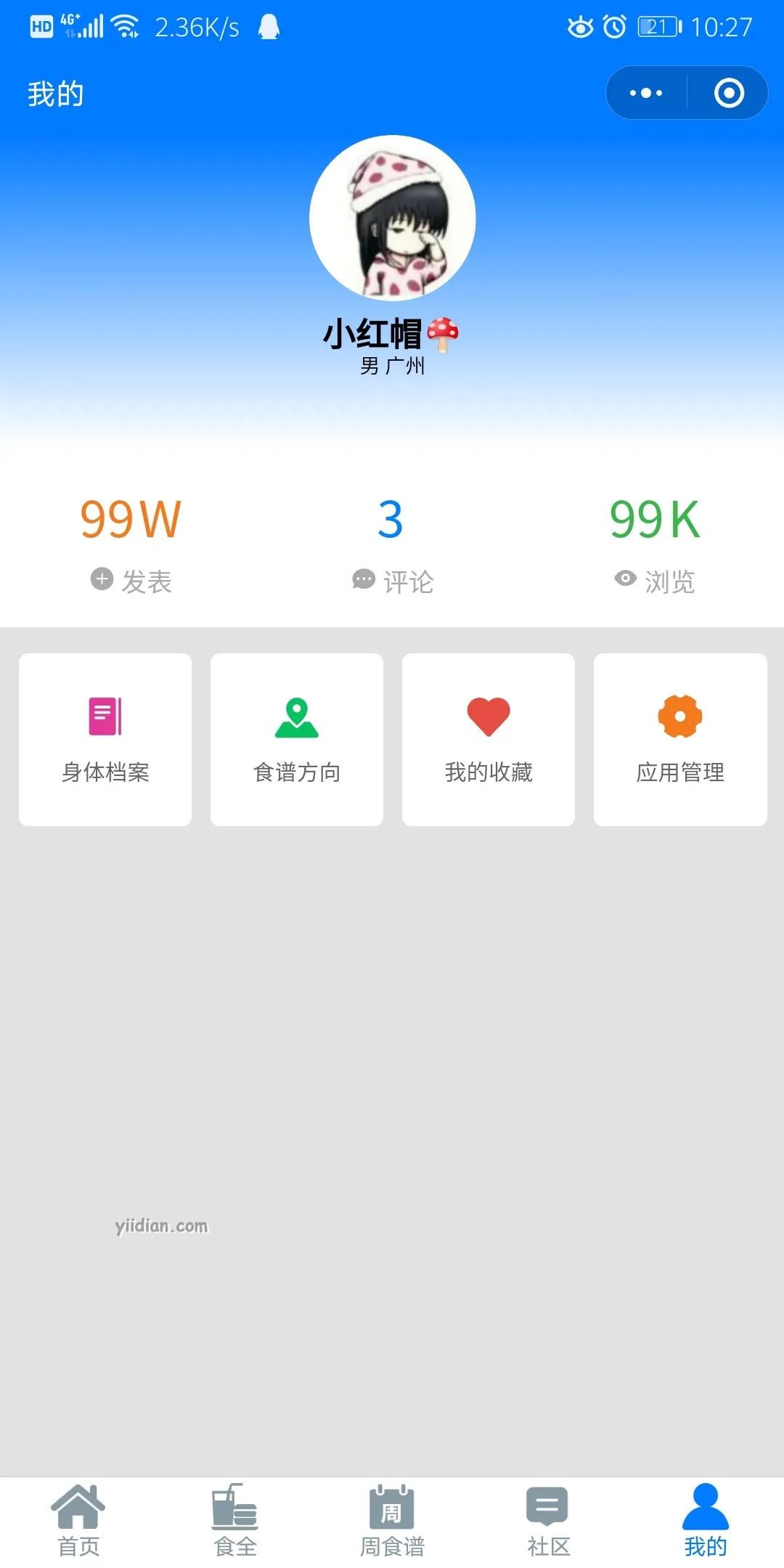
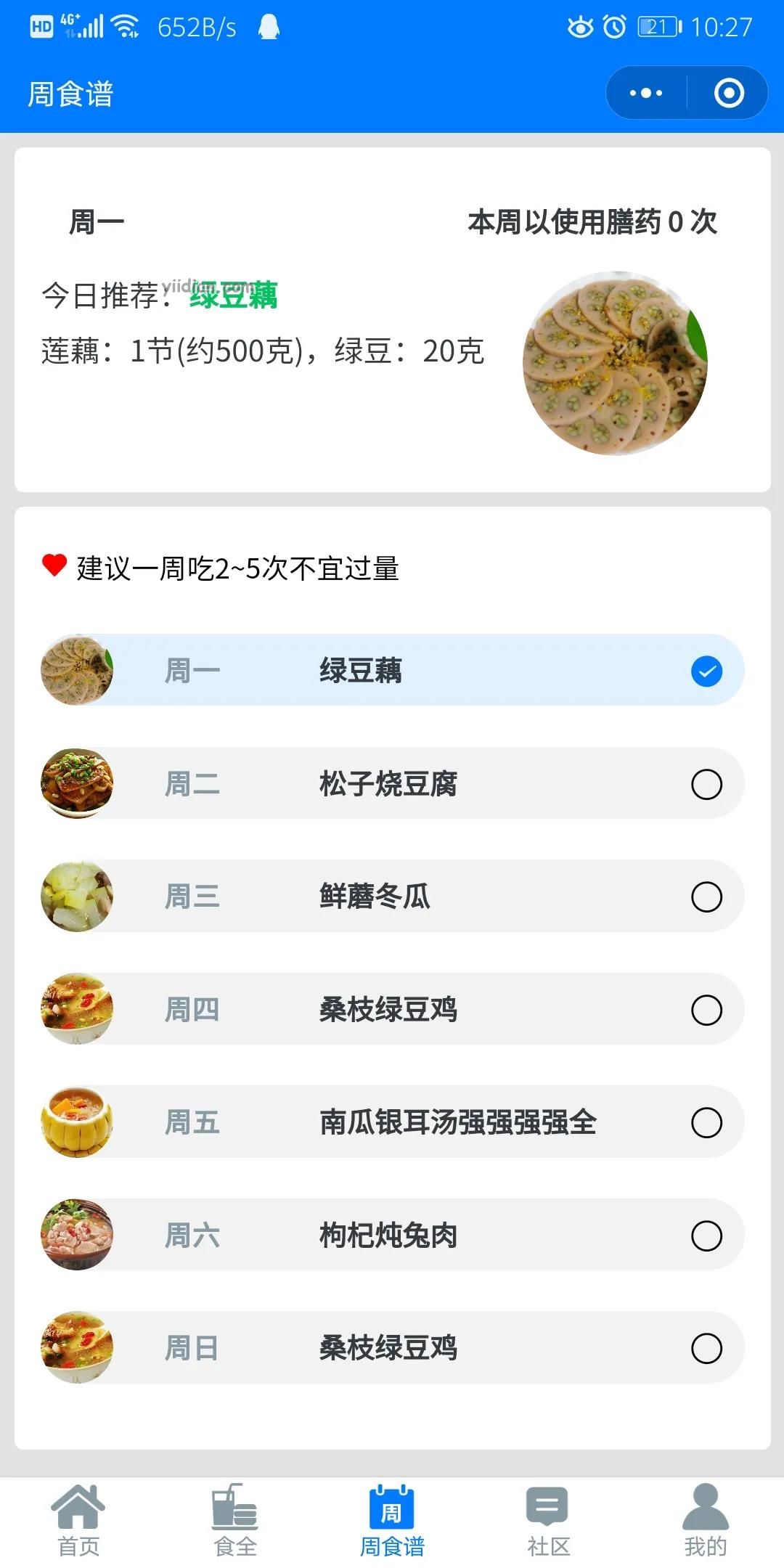
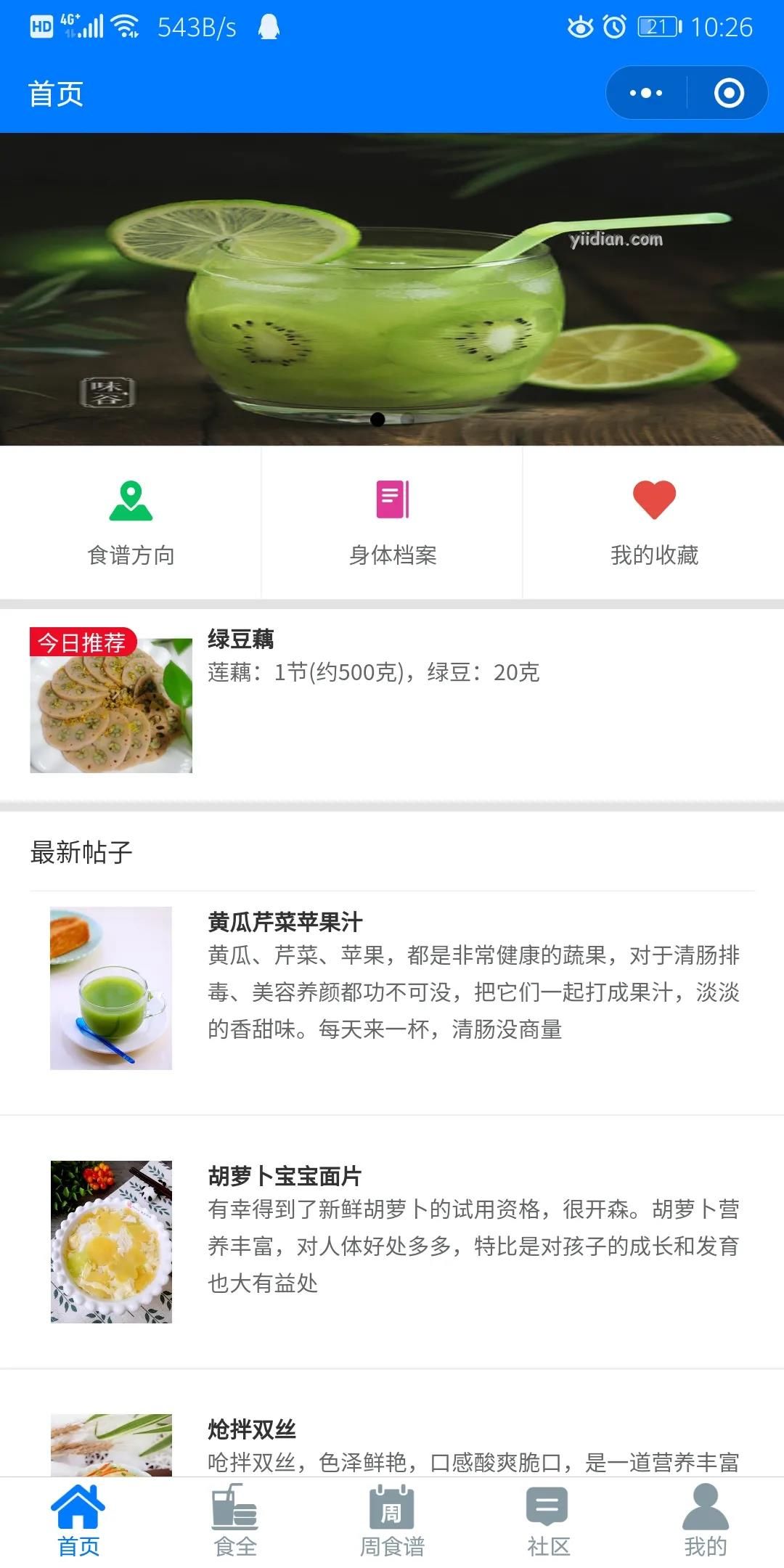
项目截图





下载方式
先点在看,再取源码哦,关注「一点教程」公众号,回复关键词 「xz202123」 就可以获得下载链接和提取码。特别提醒:为了防止恶意获取,如果取消关注本公众号,即使再次关注,也将无法提供本服务!


