JavaScript Window
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
一、Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
二、Window对象的方法
方法:定时器
|
函数名 |
描述 |
|
setInterval() |
按照指定的周期(以毫秒计)来调用函数或计算表达式 |
|
clearInterval() |
取消由 setInterval() 设置的 timeout。 |
|
setTimeout() |
在指定的毫秒数后调用函数或计算表达式。 |
|
clearTimeout() |
取消由 setTimeout() 方法设置的 timeout |
方法:窗口开关
|
函数名 |
描述 |
| window.open() | 打开新窗口 |
| window.close() | 关闭当前窗口 |
| window.moveTo() | 移动当前窗口 |
| window.resizeTo() | 调整当前窗口的尺寸 |
方法:消息框
|
函数名 |
描述 |
|
alert() |
显示带有一段消息和一个确认按钮的警告框。
|
|
confirm() |
显示带有一段消息以及确认按钮和取消按钮的确认框。
确认框: 确定返回true 取消返回false |
|
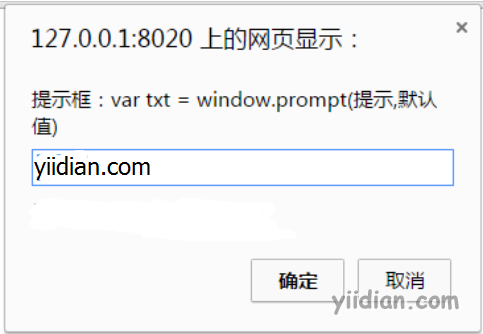
prompt() |
显示可提示用户输入的提示框。
点击确定获得用户输入数据 |
热门文章
优秀文章