Android BottomNavigationBar底部导航的使用方法
本文向大家介绍Android BottomNavigationBar底部导航的使用方法,包括了Android BottomNavigationBar底部导航的使用方法的使用技巧和注意事项,需要的朋友参考一下
简介:Google推出的BottomNavigationBar底部导航栏
1 、基本的使用(add和replace方式)
2、扩展添加消息和图形
3、修改图片大小与文字间距
版本更新:2019-5-13
补充布局文件activity_main
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <FrameLayout android:id="@+id/tb" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#eeeeee" /> <com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </LinearLayout>
1、默认使用studio背景图,防止少图片资源(效果图虽不尽人意~)
</p>
<pre>
implementation 'com.ashokvarma.android:bottom-navigation-bar:2.0.4'</pre>
<p>3、MainActivity</p>
<pre>
import android.graphics.Color;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import com.ashokvarma.bottomnavigation.ShapeBadgeItem;
import com.ashokvarma.bottomnavigation.TextBadgeItem;
import java.lang.reflect.Field;
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
private FragmentManager mFragmentManager;
private BottomNavigationBar bottomNavigationBar;
private FirstFragment firstFragment;
private SecondFragment secondFragment;
private ThirdFragment thirdFragment;
private FourthFragment fourthFragment;
//默认选择第一个fragment
private int lastSelectedPosition = 0;
private FragmentTransaction transaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNavigationBar = this.findViewById(R.id.bottomNavigationBar);
showNumberAndShape();
initNavigation();
}
/**
* 初始底部导航栏
*/
private void initNavigation() {
//导航栏Item的个数<=3 用 MODE_FIXED 模式,否则用 MODE_SHIFTING 模式
bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);
bottomNavigationBar.setTabSelectedListener(this);//监听切换点击事件
//bottomNavigationBar.setBarBackgroundColor()
其中有4个碎片在这只贴出FirstFragment (其余几乎一致)
4、FirstFragment
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FirstFragment extends Fragment {
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.activity_first_fragment, container, false);
return view;
}
}
注意引用V4的包
其布局:activity_first_fragment
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个Fragment" android:textSize="30sp" /> </LinearLayout>
5、若要使用replace的显示方式,将onTabSelected监听处改为如下代码即可
1)、switch处
switch (position) {
case 0:
firstFragment = new FirstFragment();
transaction.replace(R.id.tb, firstFragment);
break;
case 1:
secondFragment = new SecondFragment();
transaction.replace(R.id.tb, secondFragment);
break;
case 2:
thirdFragment = new ThirdFragment();
transaction.replace(R.id.tb, thirdFragment);
break;
case 3:
fourthFragment = new FourthFragment();
transaction.replace(R.id.tb, fourthFragment);
break;
}
2)、注释 //hideFragment(transaction);这个方法
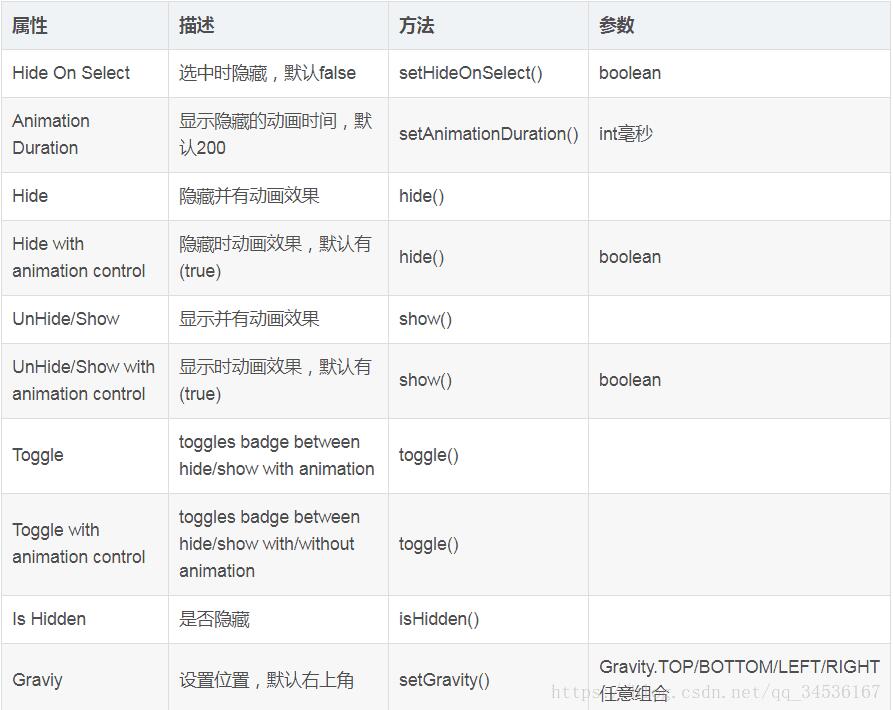
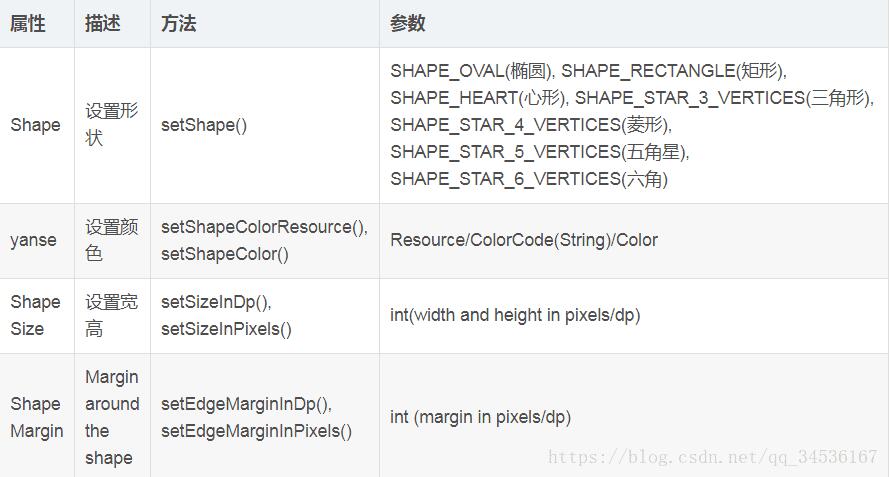
6、最后贴出TextBadgeItem和ShapeBadgeItem的属性图


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

