如何在HTML中创建表头?
本文向大家介绍如何在HTML中创建表头?,包括了如何在HTML中创建表头?的使用技巧和注意事项,需要的朋友参考一下
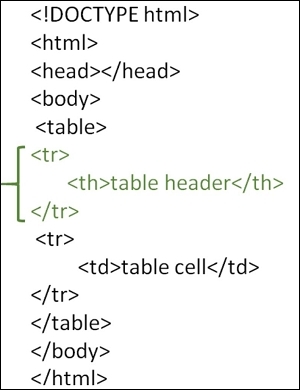
要使用HTML创建表头,请使用<th>…</ th>标记。表标题标签被表行<tr>…</ tr>包围。<tr>标记被<table>标记包围。表格由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。使用style属性添加CSS属性,以向表添加边框。
表行由<tr>标记定义。要创建表头,请使用<th>标记。请记住,表中只能有一个标题。

示例
您可以尝试以下代码在HTML中创建表头。我们还使用<style>标记来设置表格边框的样式
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Database</h1>
<table>
<tr>
<th>Database</th>
<th>Release Year</th>
</tr>
<tr>
<td>MySQL</td>
<td>1995</td>
</tr>
</table>
</body>
</html>

