iOS编写下拉刷新控件
现在iOS里有很多成熟的下拉刷新控件,比如MJRefresh,SVPullToRefresh
我这里参考了SV的写法,但是回调用的是代理,没有用block,个人感觉用代理更简洁一点
下拉刷新的基本原理
在scrollview的上面和下面分别添加一个view,上面的是下拉的时候展示下拉动画的headerView,下面的是上拉加载更多的时候展示动画的footerView
这里的headerView和footerView都是自己添加的,和tableView自己的header,footer不一样
headerView是添加在scrollView的最上面的,设置frame的时候是origin.y是负数
当下拉达到条件就触发刷新,同时更改scrollview的contentInsert.top值,以使手指松开之后headerView仍然可以露出来
刷新结束之后,停止headerView上面的动画,然后把contentInsert的值改回去
footerView是添加在最下方的,frame.origin.y是scrollview的contentSize.height
在上拉到一定程度之后就更改scrollview的contentInsert,使footerView可以露出来,加载结束之后就改回去
如何写下拉刷新
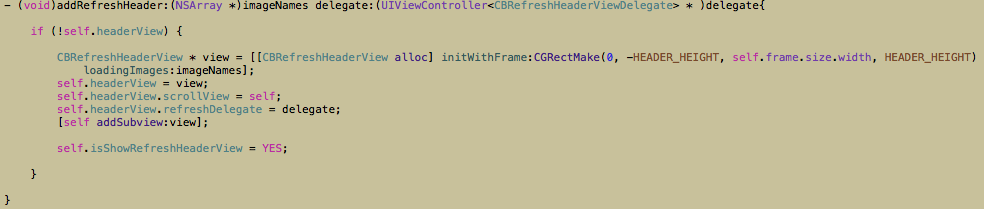
写下拉刷新一般都是给scrollview写一个类别,添加一个新的方法,来把headerView和footerView添加到scrollview上面

给scrollview声明一个headerView类型的属性(如何给类别添加属性)
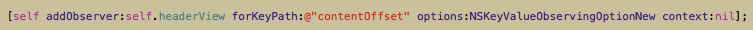
然后给scrollview的contentoffset属性添加监听者,这个监听者就是headerView

这样,在scrollview滑动的时候,就可以监听到滑动的情况,并根据数据来决定是否刷新和时候改变scrollview.contentInsert.y
然后再写一个停止刷新的方法,用来停止刷新动画和更改scrollview.contentInsert.y
这样scrollview的扩展就写完了,然后就要写自定义的headerView
headerView的动画是根据需要些的,数据来源就是监听到的contentoffset

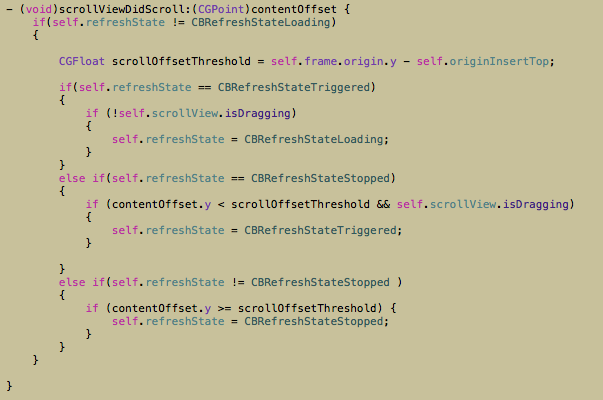
在scrollViewDidScroll方法里来处理监听到的值

这里使用了一个枚举类型来记录刷新状态,从而控制动画
虽然原理简单,但是实践起来遇到了很多困难,有技术上的,也有逻辑上的,心力交瘁,才搞出来一个小
Demo:https://github.com/chebaoGitHub/CBGeneralRefreshView
footerView同理
结语:
写这个控件最大的收获就是加深了对set get方法的理解,对scrollview的理解,对category的理解
但是这里仍然有一个bug:
在下拉达到条件,headerView开始动画,设置contentInsert之后,正在回弹的scrollview会出现抖动,手指滑的越快抖动越厉害,不知道为什么,现在还没有解决,希望大家可以有好的解决方法,大家共同学习。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

