windows8.1+iis8.5下安装node.js开发环境
nodejs很久前就想玩玩,不过一直没时间,昨晚花了4个小时来捣鼓到iis上架设成功了,废话不说了。
PS:我的系统是windows8.1 x64,所以自带iis8.5的,下载的文件也是x64的。
No.1:下载文件
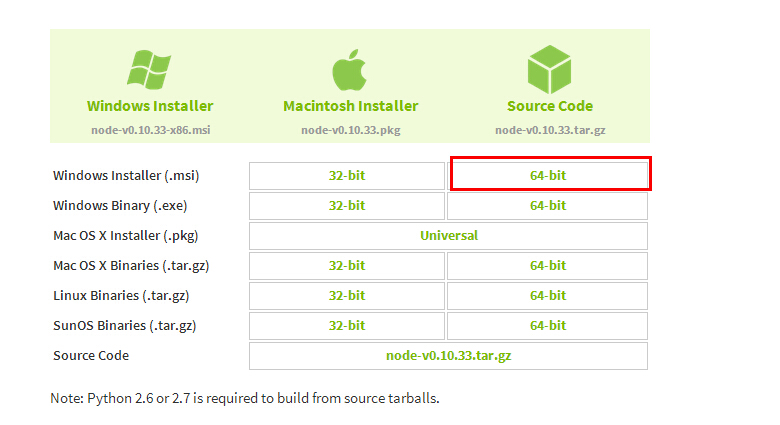
Nodejs http://www.nodejs.org/download/

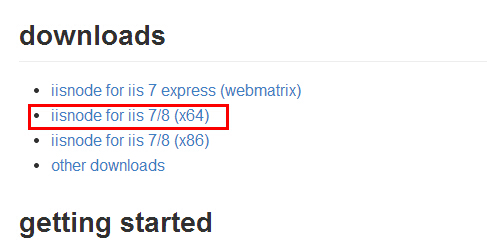
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

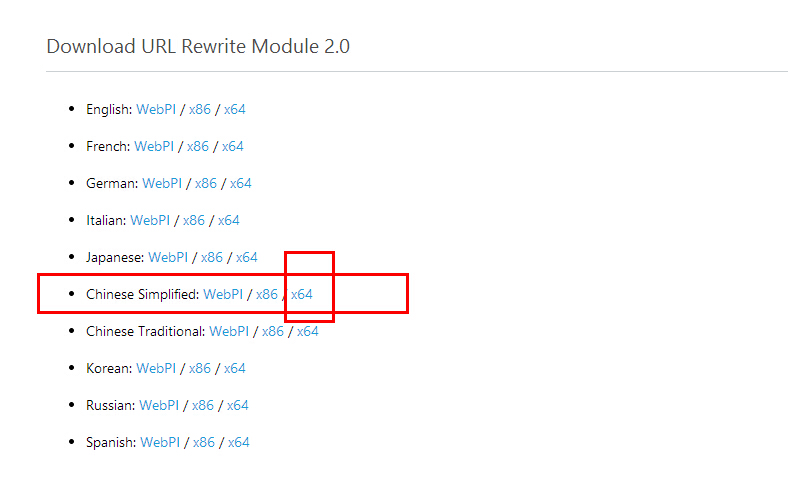
IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

No.2:安装
ok,文件下载好了下一步就是进行安装,不过win8.1安装过程中msi的安装包出现了错误码为2503的错误,找了半天也不知道原因,不过网上有解决方法
解决方案:http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
简单的意思就是以管理员身份运行CMD,然后定位到你*.msi的文件夹 在CMD里面输入程序名称(*.msi)安装就ok了.
安装过程中就nodejs需要选择一下文件夹,其它的直接next搞定,当然,在你同意协议的前提下。
No.3:配置
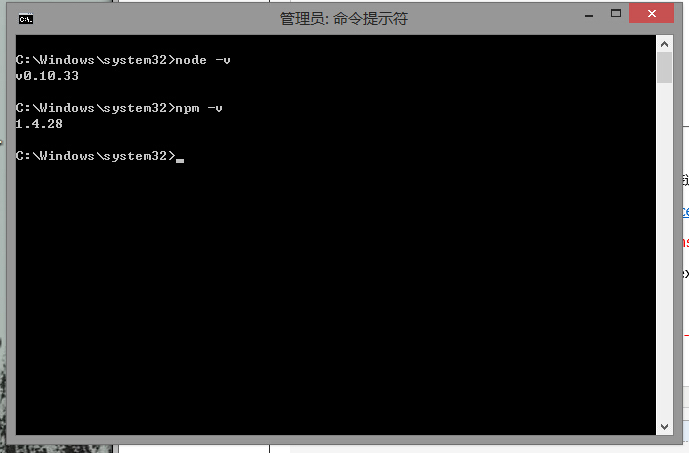
3个文件安装完成后,管理员身份运行CMD,输入 node -v 会出现nodejs的版本,输入 nmp-v 会出现nmp的版本,(我也不知道nmp干嘛的,第一天接触)。

出现了版本号说明你成功一半, 现在开始配置环境.https://www.yiidian.com/article/50260.htm 此处是我借鉴的,初学嘛
定位到nodejs文件夹,输入下面命令(一次一行,我只用了这两个命令。)
npm install express -g npm install jade -g 到这里nodejs环境也做好了,剩下的就是捣鼓iis去。
No.4:捣鼓IIS
这么打开iis我就不说了,自己去启用,不会的百度,下面给几个教程地址:
https://www.yiidian.com/os/Windows8/85544.html
IIS选择项我是全部勾选的。当然很多都没用。
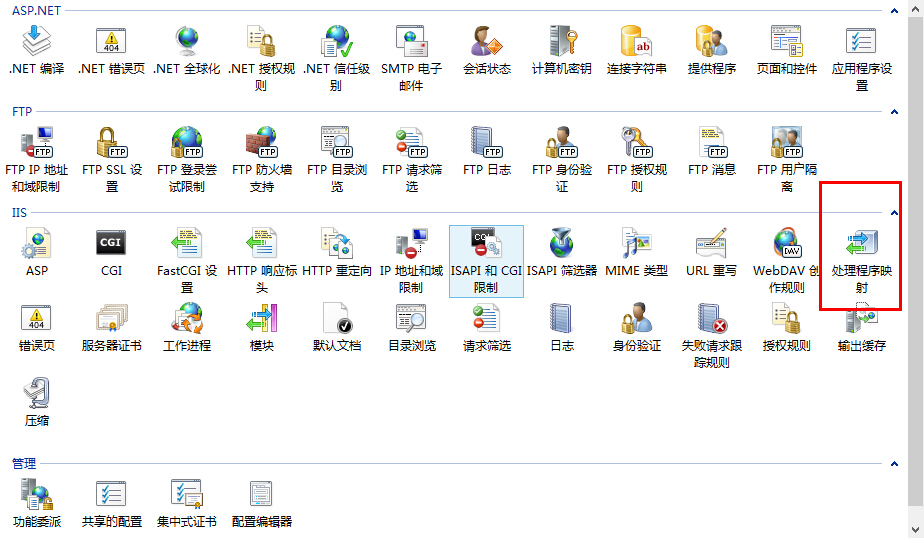
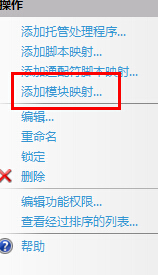
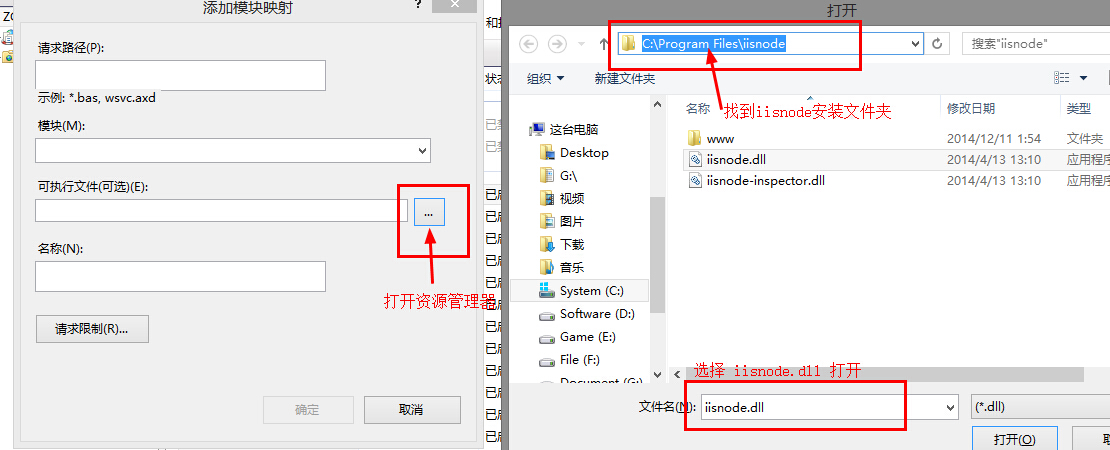
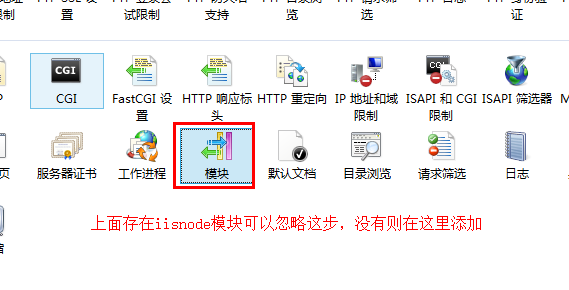
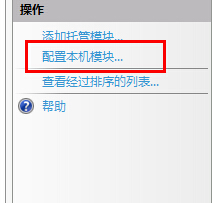
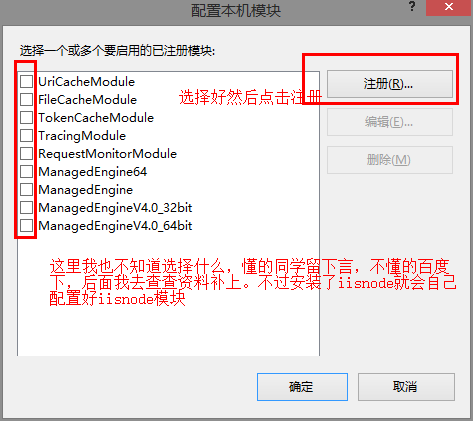
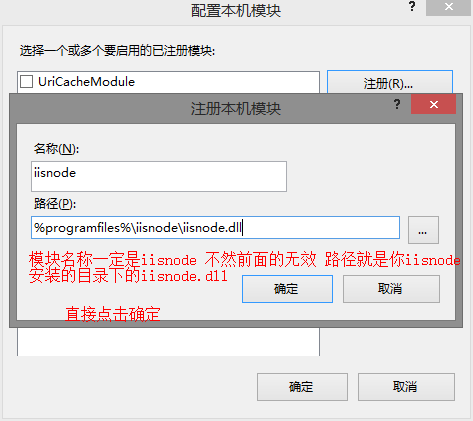
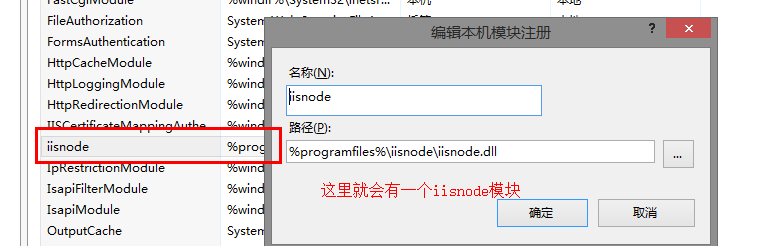
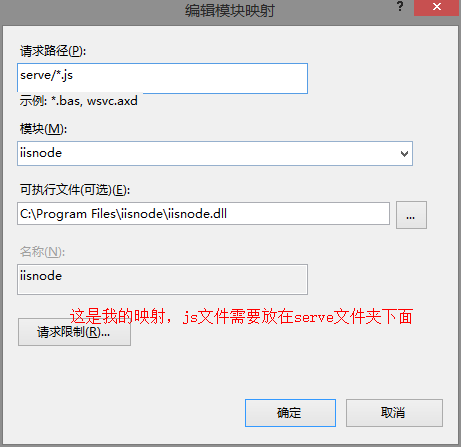
接下来看图片操作过程:









ok,iis映射已经完成,接下来就是该建立一个小小的测试页面了。

找个文件夹作为网站根目录:里面建立一个serve文件夹 文件夹里面放一个js文件 名称随意文件内容为:
var http = require('http');http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
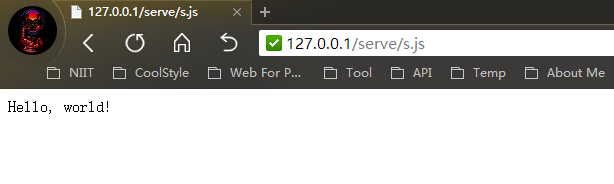
然后直接用浏览器访问你建立的测试网站里面的这个文件 我的是http://127.0.0.1/serve/s.js

可以看到输出了一个经典的hello world。
我也才开始接触nodejs,大神勿碰,新手勿拜。

