如何在HTML中设置表格宽度?
本文向大家介绍如何在HTML中设置表格宽度?,包括了如何在HTML中设置表格宽度?的使用技巧和注意事项,需要的朋友参考一下
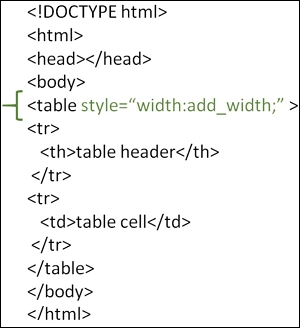
要设置HTML中的表格宽度,请使用style属性。style属性指定元素的内联样式。该属性与HTML <table>标记一起使用,具有CSS属性的宽度。HTML5不支持<table>的width属性,因此CSS属性width与style属性一起用于设置表宽度。
请记住,样式属性的使用会覆盖全局设置的任何样式。它将覆盖HTML <style>标记或外部样式表中设置的任何样式。

示例
您可以尝试运行以下代码来设置HTML中的表格宽度。我们还使用<style>标签和style属性来设置表格边框的样式
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Programming Languages</h1>
<table style="width:100px; border: 1px solid black">
<tr>
<th>Language</th>
<th>Release Year</th>
</tr>
<tr>
<td>Java</td>
<td>1995</td>
</tr>
<tr>
<td>Pascal</td>
<td>1970</td>
</tr>
</table>
</body>
</html>

