如何从系统驱动器将src设置为html中的img标签?
本文向大家介绍如何从系统驱动器将src设置为html中的img标签?,包括了如何从系统驱动器将src设置为html中的img标签?的使用技巧和注意事项,需要的朋友参考一下
要在网页上使用图像,请使用<img>标签。标签允许您添加图像源,高度,宽度,高度等。src用于添加图像URL。alt是替代文本属性,当图像无法加载时,该文本是可见的。
使用HTML,将图像源添加为系统驱动器的路径。为此,将src属性添加为指向存储映像的系统驱动器路径的链接。例如,file:/ D:/images/logo.png
以下是属性:
| 序号 | 属性和说明 |
|---|---|
| 1 | Alt 图像的替代文字 |
| 2 | 高度 图像的高度 |
| 3 | Ismap 图像作为服务器端图像映射 |
| 4 | Longdesc 图像详细描述的URL |
| 5 | Src图片 的网址 |
| 6 | Usemap 图像作为客户端图像映射 |
| 7 | 宽度 图像的宽度 |
请记住<img>标签没有结束标签。

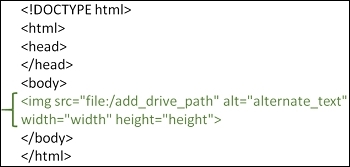
您可以尝试以下代码将src设置为来自系统驱动器的HTML中的img标签。
注意:这仅在本地系统上有效,因为路径是本地驱动器。
<!DOCTYPE html> <html> <head> <title> HTML img tag <title> </head> <body> <img src="file:/D:/images/logo.png" alt="Site Logo" width="50" height="50"> </body> </html>

